Accessible Website Design; Compassion in Web Design for an Inclusive Future
As a website owner, you might be aware of the growing number of lawsuits filed on behalf of visitors with disabilities who encounter challenges accessing online products or services. On the other hand, this information might be new to you. In either case, I want to discuss not only the legal aspects of operating an inaccessible website but also go deeper into the heart of the matter. By the end of this article, my hope is for you to recognize that having an accessible website is not just beneficial for business but also an expression of kindness, humanity, and equality.
What Makes a Website Inaccessible
A website is called “inaccessible” when it makes it hard or nearly impossible for people with disabilities to use it properly. Approximately 15-20% of the global population, roughly 1 billion people, have some form of disability. Many of these individuals depend on assistive technology to navigate websites. Poor web design acts as a barrier by hindering or interrupting the use of these technologies. This, in turn, makes tasks like enrolling in a class, completing healthcare forms, or ordering medications online harder or even impossible for some.
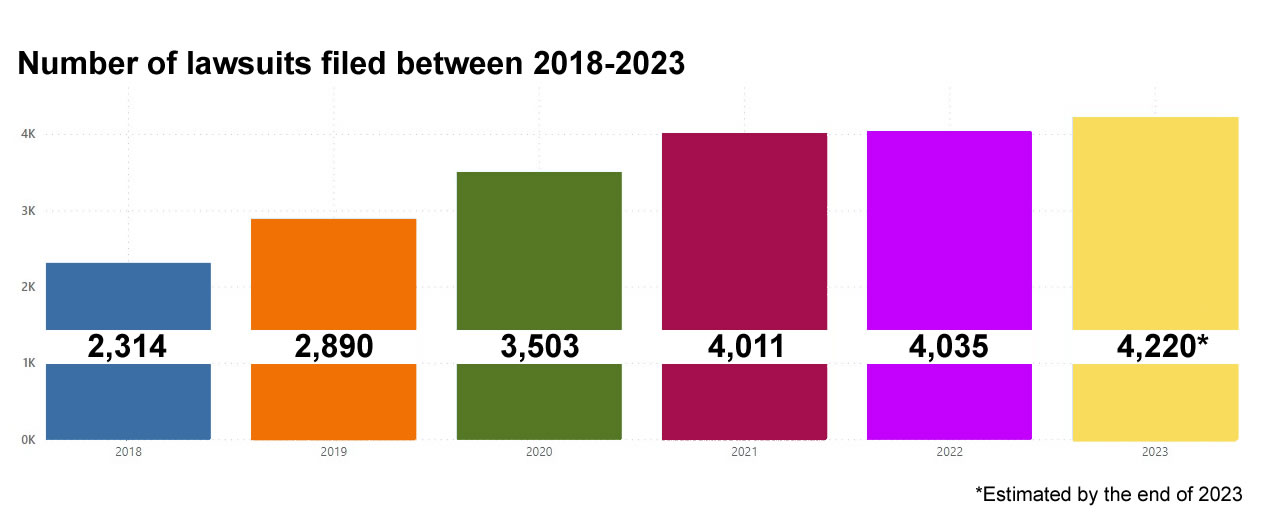
Lawsuits are Surging
There are a number of reasons why lawsuits against inaccessible websites are on the rise. In our litigious society, there will always be attorneys eager for quick settlements, comparable to personal injury attorneys. But there are people with real grievances too. They’ve been harmed or impeded by public websites that do not follow or even think about the Americans With Disabilities Act. Consider healthcare, lodging, education, purchasing products—think COVID! When almost every service shifted online, our neighbors with disabilities were significantly impacted.

STATISTICS GATHERED BY USEABLE.NET MID-YEAR REPORT FOR 2023
A Shift in Perspective: The Heart of Website Accessibility
While website accessibility challenges have existed since the early days of the internet, in the past several years, there’s been an increased global realization of the critical need to make websites accessible for everyone. This awareness is driven by both legal requirements and a sincere commitment to inclusivity in digital spaces. As a web designer, my journey into understanding the importance of accessibility started with a focus on Web Content Accessibility Guidelines (WCAG), mainly from a legal standpoint. However, it wasn’t until I came across an article about NASA’s use of alt tags that I had a change of heart. This revelation made me see accessibility not just as a legal requirement but as a compassionate endeavor with a heart. Read on to learn more.
A Compassionate Alternative
Here’s a quick, free web design lesson for you! When an image is inserted into a web page, an “alt tag” is included in the code. That’s the text you see when you hover your mouse over an image. “Alt” stands for alternative, and its purpose is to provide alternative text for people who may have images turned off, are blind, color blind, have low vision, etc. Normally, an alt tag is short and to the point, like “A puppy wearing a green collar.” However, when stunning photos started arriving from the James Webb telescope, NASA wanted to share the beauty with those with low to no vision. They used the alt tag as a way to convey the beauty. The blind and those with low vision use screen readers to read the alternative text out loud to them. So just imagine… instead of hearing “Image of infrared light,” they heard, “A starfield is speckled across the image. They range from small, faint points of light to larger, closer, brighter, and more fully resolved stars with eight-point diffraction spikes. The upper-right portion of the image has wispy, translucent, cloud-like streaks rising from the nebula”. It almost made me cry, and I have never looked at accessibility the same.

Listen to an Example
Deepening Connection through Website Accessibility Certification
After enrolling in a certification course offered by W3Cx (World Wide Web Consortium) for website accessibility, my heartfelt understanding of the need for accessible web design only deepened. I watched numerous videos featuring individuals with disabilities navigating the web using various technologies, including keyboard navigation, screen readers, sip and puff technology, and more. Many of these users held full-time jobs and required continuous access to a computer. In other cases, the technology provided them with a means of communication. Observing people use and learning more about these different technologies has significantly influenced my approach to web design. However, circling back to the initial reason I embarked on this journey, I am also excited about the benefits it brings to my clients.
How Would you like More Business?
As I mentioned at the start of this article, 15-20% of the population has some form of disability that can affect the way they navigate a website. Did you know that 8% of all men are color-blind? Also, 15% of all users over 45 have some reduced vision. You might not have considered other types of disabilities such as ADD, ADHD, or low literacy. All of these users can be impacted by color combinations, font size, the proper use of tags in the website code, form setup, distracting pop-ups, and much more. By making your website accessible, you open the door for a much larger portion of the population to use it. And when people with disabilities appreciate the ease with which they can use your website, they spread the word!
Everyone Benefits from Accessible Design
When working towards my certification, an example that one of the teachers gave has stuck in my mind. She compared website accessibility to an ‘electronic curb cutout’ (wheelchair ramp). A curb cutout is primarily there for wheelchair access, but it helps out in so many other scenarios. It benefits bike riders, parents pushing strollers, people toting luggage, and a delivery person with a dolly full of products. Good design makes your website easily accessible to everyone. Bad design is disabling and unfruitful for a business owner.

Contact me for more information regarding my accessibility auditing service.




Very readable. I get it. Thank you for taking the time to explain website accessibility and its issues so that I can understand it. I agree with you; making your website accessible seems like the kind thing to do. Joe
Thank you!!
Wow! Great information! I would have never thought that some disabilities may require extra attention even on the web but your article makes sense.
Thanks for enlightenment and the info.
Thank you!!